Arcos
arc(x, y, AnguloInicial, AnguloFinal, sentido);
Con arc, podemos crear arcos o bien círculos. X yY representan el centro.
El sentido para invertirlo se ha de activar con el valor true.
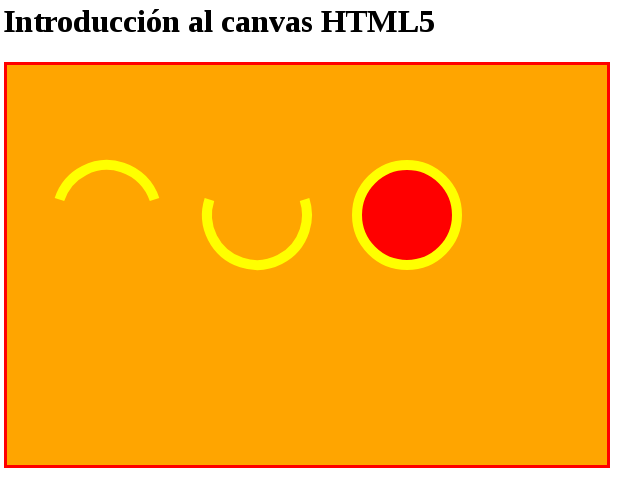
Ejemplo:
// Settings
ctx.lineWidth = 10;
ctx.strokeStyle = "Yellow";
ctx.fillStyle = "red";
// Primer arco
ctx.beginPath();
ctx.arc(100, 150, 50, 1.1*Math.PI, 1.9*Math.PI);
ctx.stroke();
// Segundo arco al sentido contrario activado.
ctx.beginPath();
ctx.arc(250, 150, 50, 1.1*Math.PI, 1.9*Math.PI, true);
ctx.stroke();
// Tercero arco circulo completo y con relleno
ctx.beginPath();
ctx.arc(400, 150, 50, 0, 2*Math.PI, true);
ctx.fill();
ctx.stroke();