Sombras
Se pueden aplicar sombras a textos, rectángulos y cualquier objeto creado en canvas.
shadowColor = "red";
Se asigna un color.
shadowBlur = 25;
Se asigna un difuminado.
shadowOffsetX = 15;
Hacia donde ira la sombra en X.
shadowOffsetY = 15;
Hacia donde ira la sombra en Y.
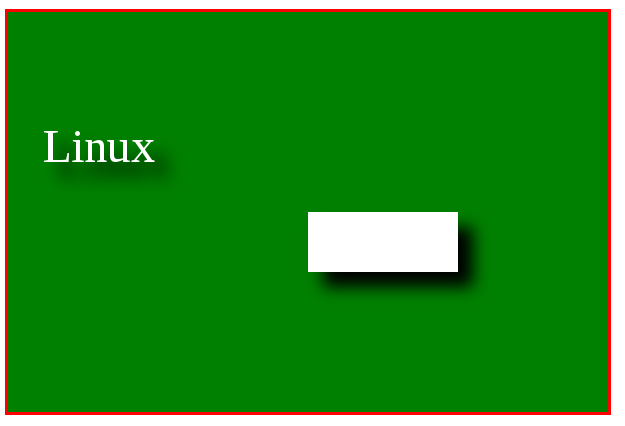
Ejemplo:
// variables para el texto.
ctx.font = "3em Verdana";
ctx.lineWidth = 1.0;
// Estilos.
ctx.fillStyle = "white";
// Estilos de la sombra.
ctx.shadowColor = "black";
ctx.shadowBlur = 25;
ctx.shadowOffsetX = 15;
ctx.shadowOffsetY = 15;
// Dibujamos un rectangulo y el texto.
ctx.fillRect(300, 200, 150, 60);
ctx.fillText("Linux", 35, 150);