Degradados
Se pueden crear degradados que luego se aplican a todos los "objetos" del canvas. Se crea un degradado y luego se lo aplicamos al objeto deseado mediante fillStyle .
Degradado líneal
createLinearGradient(x0, y0, x1, x1);
- x0 , y0 : La coordenada inicial.
- x1, y1 : La coordenada final.
Esto genera una línea que representa la dirección y la envergadura del degradado.
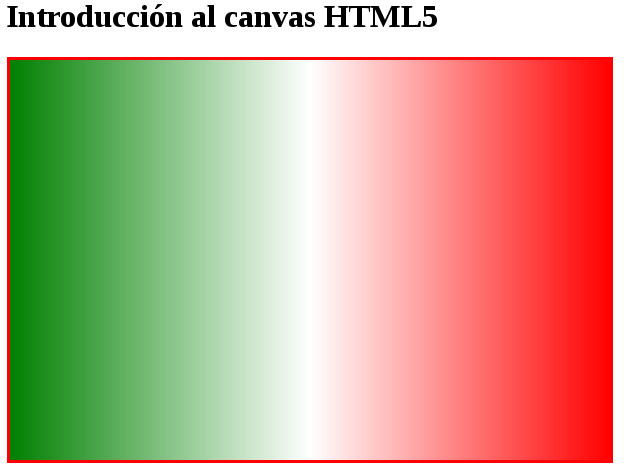
Ejemplo:
var degradado = ctx.createLinearGradient(0, 0, canvas.width, 0);
degradado.addColorStop(0, "green");
degradado.addColorStop(0.50, "white");
degradado.addColorStop(1, "red");
ctx.fillStyle = degradado;
ctx.fillRect(0, 0, canvas.width, canvas.height);

La dirección del degradado puede ser modificado, cambiando los parámetros.
Degradado radial
createRadialGradient(x0, y0, r0, x1, y1, r1);
x0 , y0, r0 : La coordenada y el radio primer círculo.
x1, y1 , r1: La coordenada y el radio del segundo círculo .
Ejemplo:
// Círculo 1
x1 = canvas.width/2;
y1 = canvas.height/2;
r1 = 10;
// Círculo 2
x2 = canvas.width/2;
y2 = canvas.height/2;
r2 = 300;
var degradado = ctx.createRadialGradient(x1, y1, r1, x2, y2, r2);
degradado.addColorStop(0, "pink");
degradado.addColorStop(0.15, "yellow");
degradado.addColorStop(0.35, "white");
degradado.addColorStop(0.65, "green");
degradado.addColorStop(1, "red");
ctx.fillStyle = degradado;
ctx.fillRect(0, 0, canvas.width, canvas.height);
