Rectángulos
Cómo hacer rectángulos.
Las coordenadas X y Y se inicializan en la esquina superior izquierda del Canvas.
fillRect(x, y, ancho, largo);
Rectángulos con relleno.
strokeRect(x, y, ancho, largo);
Rectángulos sólo el contorno.
Ejemplos:
// Definimos los colores
ctx.fillStyle = "Yellow";
ctx.strokeStyle = "#ff0000";
ctx.lineWidth = 5;
ctx.fillRect(50,50,100,100);
ctx.strokeRect(50,50,100,100);
//cambiamos de colores
ctx.fillStyle ="rgba(0,250,0,0.25)";
ctx.fillRect(200,50,100,100);
ctx.strokeRect(200,50,100,100);
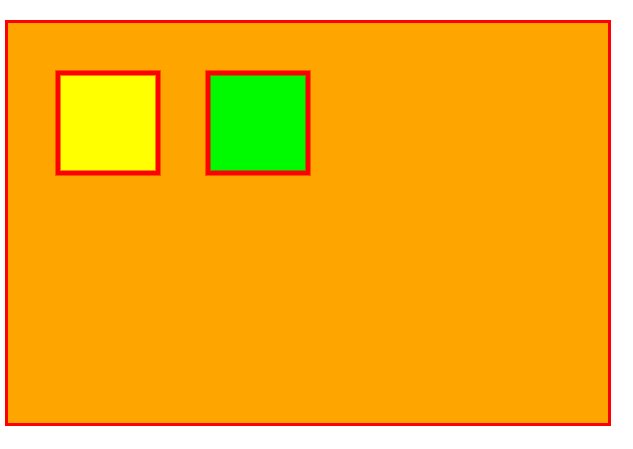
Resultado:

ctx.fillStyle ="rgba(rojo, verde, amarillo, alpha)";
ctx.fillStyle ="Yellow";
ctx.fillStyle ="#ff0000";
Define el color del rectángulo.
Se puede definir el color con rgb, constantes o bien con hexadecimal.
El rgb los rangos de color son enteros de 0 a 255 y el alpha decimales con punto. Por ejemplo: rgba(0, 255, 0, 0.25)
Las mismas opciones para el contorno.