Patrones con imágenes
Podemos crear patrones con imágenes igual que con CSS.
createPattern(image, "repeticiones");
- Image : Un objeto Image.
- "repeticiones" : Es en la forma en que se repetirá el patrón son los mimos valores que con CSS:
- repeat: hace un mosaico.
- repeat-x: repite en X.
- repeat-y: repite en Y.
- no-repeat: muestra una única vez la imagen.
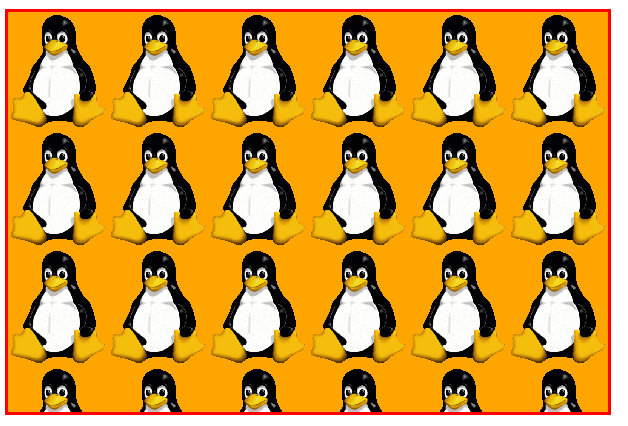
Ejemplo:
Deberemos tener una imagen en este caso en el mismo directorio pero puede ser donde sea. Logicamente.
// Creamos la imagen.
var tux = new Image();
tux.src = "Tux.png"; // Poner la ubicación de la imagen.
// cargamos la imagen mediante una función.
tux.onload = function(e){
var patron = ctx.createPattern(tux, "repeat");
ctx.fillStyle = patron;
ctx.fillRect(0, 0, canvas.width, canvas.height);
}

Cambiando el valor de "repeat", se modifica la forma de reproducir la imagen.
en este ejemplo se lo hemos aplicado a un rectángulo.